Reihen - bei page4 Gestaltungselemente
für einzigartige Designs
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. eque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante t
So nutzt du Reihen als Gestaltungselemente
Diese Seite zeigt dir verschiedene Beispiele, wie du Reihen sinnvoll gestalten kannst und so deine Webseite noch besser wird. Wichtig ist, dass du den Besucher nicht überlastet mit Highlights, sondern gezielt bestimmte Punkte hervorhebst und ansonsten schlicht und einfach bleibst. In unserem Beispiel haben wir es aber ein wenig übertrieben, damit du dir die verschiedenen Möglichkeiten live ansehen kannst.
Diese Musterseite hat mehrere Besonderheiten. Zum einen ist es so, dass wir auf der Startseite, also hier wo du den Text liest, die neue Struktur eingesetzt haben. Dadurch wird es möglich, Reihen über die gesamte Breite des Browsers auszudehnen und den Inhalt in der Reihe entweder mittig zu platzieren, dann nimmt der Inhalt wie bisher nur die im Design eingestellte Breite ein, oder wie in dieser Reihe, auszudehnen. Dann entscheidet der Außenabstand, den du im Menü "Spalten bearbeiten" einstellen kannst, darüber, wie weit der Inhalt vom Rand entfernt sein soll.
Zsätzlich haben wir hier eine Funktion benutzt, die noch nicht für euch verfügbar ist, die ich aber schon mal vorstellen möchte. Es wird noch eine Weile dauern, bis wir damit online gehen, da wir noch sehr viel umbauen und testen müssen. Aber es wird kommen. Wir haben auf einem Account, also einer Webseite, den einzelnen Seiten unterschiedliche Designvorlagen gegeben, indem wir jeder Seite ein anderes Design zugewiesen haben. Klickst du auf eine andere Seite wirst du das sehr schnell merken. Die Überschriften und Texte sind anders, die Aufteilung und vieles mehr. Wenn die Funktion verfügbar ist, kannst so einzigartige Webseiten bauen. Wie bei allen Gestaltungsoptionen ist es besser, diese nur dezent zu verwenden. Eine Webseite, die so unterschiedliche Designs verwendet wie diese Musterseite ist nicht das Ziel der neuen Funktionen. Zweck ist es, die Startseite von den restlichen Seiten abzuheben und bestimmte Seiten hervorzuheben, wenn es notwendig erscheint.
Übrigens:
In einer Reihe unterschiedliche Spalten zu haben geht nicht. Du kannst es aber so bauen, dass du zwei Reihen oder mehr untereinander anlegst und allen denselben Hintergrund gibst. Am besten nur eine Farbe. Dann wirkt es wie eine Reihe. Der nachfolgende Inhalt befindet sich in einer zweiten Reihe, wird aber optisch als "dazugehörend" angesehen, da der weisse Hintergrund beide Reihen verbindet.
Eine Reihe mit 4 Spalten
Diese Reihe hat 3 Spalten, der Abstand zwischen den Spalten ist 50 px und der Außenabstand ist auch 50 px. Der Hintergrund ist identisch mit der darüberliegenden Reihe.
Dieser Inhalt befindet sich in einer neuen Reihe
Zum Schluss bauen wir eine dritte Reihe ein, die wieder einspaltig ist und direkt unter der mittleren Reihe angeordnet wird. Wenn man sich die Seite im ausgeloggten Zustand ansieht, nimmt man alle drei Reihen als eine Reihe wahr. Der Gestaltungsspielraum ist riesig und nur durch deine Phantasie begrenzt. Einfach starten und ausprobieren.
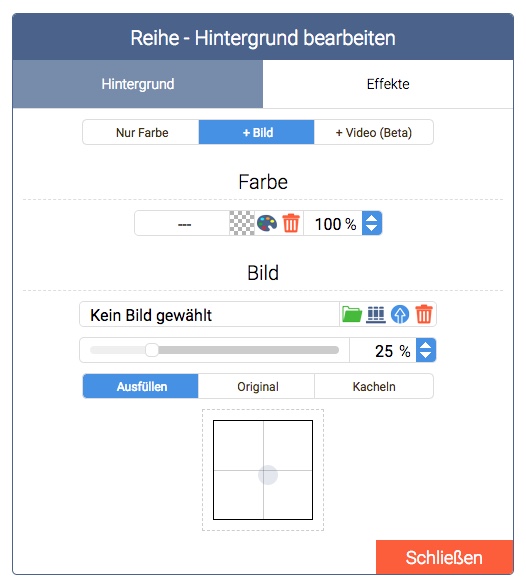
Das Werkzeug
Links siehst du den Dialog für den Hintergrund von Reihen. Du kannst also Farben, Bilder und bald auch Videos als Gestaltungselement verwenden und damit tolle Effekte erzeugen.
Zusätzlich kannst du Transparenz benutzen und so Bilder einfärben und an deine Vorstellungen anpassen.
Über den Hintergrund kannst du ein Overlay legen und einige von uns vorgegebene Muster verwenden.
Nicht alle Funktionen sind für die kostenlose Version verfügbar...
...aber schon mit der Light.Edition kannst du alle Funktionen nutzen!
The Little Blind Text

Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Pityful a rethoric question ran over her cheek, then she continued her way. On her way she met a copy. The copy warned the Little Blind Text, that where it came from it would have been rewritten a thousand times and everything that was left from its origin would be the word "and" and the Little Blind Text should turn around and return to its own, safe country. But nothing the copy said
Du kannst natürlich auch weiterhin das Inhaltselement Streifen" verwenden, so wie hier dargestellt. In der ersten Spalte ist der Streifen eingebaut und in dieser zweiten Spalte haben wir etwas Text platziert und dann die Farbe auf weiss gesetzt. Wenn du einen Streifen-Inhalt benutzt, wird der gesamte Hintergrund bedeckt, so dass Einstellungen keinen Effekt haben. Außerdem wird der Außenabstand bei den Spalten natürlich auch den Streifen beeinflussen. Einfach testen was dir gefällt.
Galerien über die gesamte Breite ziehen
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on ther named Duden flows by their place and supplies it with put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on ther named Duden flows by their place and supplies it with put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day howeOn her way she met a copy. The copy warned the Little Blind Text, that where it came from it would have been rewritten a thousand times and everything that was left from its origin would be the word "and" and the Little Blind Text sh small line of blind text by the name of Lorem Ipsum deut the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen. She packed her seven versalia, put her initial into the belt and made herself on the way. When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane. Pityful a rethoric question ran over her cheek, then she continued her way. On her way she met a copy. The copy warned the Little Blind Text, that where it came from it would have been rewritten a thousand times and everything that was left from its origin would be the word "and" and the Little Blind Text should turn around
HTML Content statt Footer
Der unter diesem Text angezeigte "Footer" ist diesmal kein Footer. Wir haben statt dessen den HTML-Content direkt auf die Seite platziert, den Footer ausgeschaltet und lediglich eine maximale Breite für das Element angegeben. Im "richtigen" Footer wurde die Breite durch die Seitenbreite begrenzt und der Streifen hinter dem Footer hat dann den Farbhintergrund über den gesamten Browser geliefert. Jetzt macht der Inhalt das selbst. Wir haben die neue Funktion angeschaltet und den Hintergrund auf blaue Farbe gesetzt. Dank der max. Breite zentrieren sich jetzt die Inhalte wie bisher.
Möchtest du den Footer auch auf anderen Seiten anzeigen, musst du das Inhaltselement einfach nur in die Zwischenablage kopieren und dann auf die entsprechenden Seiten einfügen. Wenn alle Seiten einen Footer haben sollen, der identisch ist, dann sollte man lieber den Footer im Design aktivieren und verwenden.