Beliebig viele Designvorlagen nutzen
Wenn du zur ersten Seite "Streifendesign" wechselst und dir die Navigation anschaust, dann siehst du, dass die Hintergrundfarbe blau ist und hier orange. Das ist zwar nur ein kleiner Unterschied. Möglich wird das aber nur, weil wir das Design der ersten Seite kopiert und dann nur die Hintergrundfarbe vom Navigationsbereich geändert haben. Anschließend haben wir im (neuen) Seitenmanager festgelegt, dass diese Seite hier das neue, veränderte Design haben soll. Diese Funktion ist in Arbeit, wird aber noch einige Zeit lang auf sich warten lassen. Es wird aber sehr wahrscheinlich noch in diesem Jahr möglich werden, beliebige Designvorlagen zu erstellen und zu nutzen. Für kostenlose Versionen wird das leider nicht verfügbar sein, da man dazu die Designverwaltung benötigt. Aber man kann ja günstig einsteigen und die Orca.Edition nutzen.
Auf den anderen Seiten haben wir Designvorlagen verwendet, die sich komplett unterscheiden. Das macht nur in seltenen Fällen Sinn, denn der Besucher deiner Webseite soll sich ja auf allen Seiten zurückfinden und wäre irritiert, wenn die Navigation ständig woanders platziert ist. Aber zur Demonstration kann man dass durchaus machen.
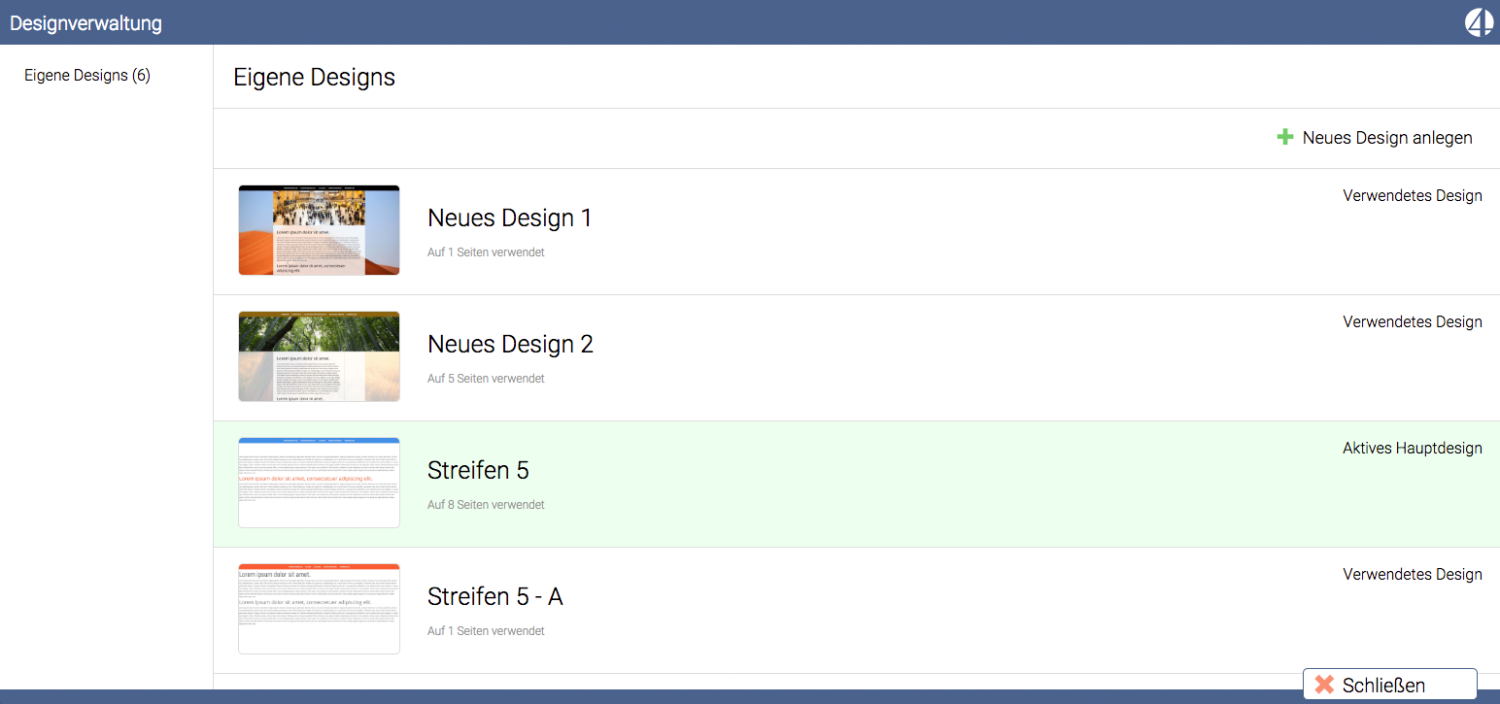
Oben siehst du den Design-Manager von dieser Seite. Das grün hinterlegte Design "Streifen 5" wird immer verwendet, es sei denn, du wählst für eine einzelne Seite eine andere Vorlage aus. "Neues Design 2" haben wir auf 5 Seiten angewendet, die anderen Vorlagen jeweils auf einer Seite. Es gibt unseres Wissens nach keinen anderen Webbaukasten, der solche Optionen bietet. Wie gesagt, wir arbeiten mit Hochdruck daran, dass du bald die Option nutzen kannst, beliebige Designvorlagen für beliebige Seiten zu nutzen.
Das neue Streifen-Design
Die neue Funktion erlaubt es, Reihen zum Gestalten deiner Seite zu benutzen. Eine Seite besteht dann aus beliebig vielen Reihen untereinander. In jeder Reihe kannst du Inhalte einfügen indem du Spalten anlegst. Die Inhalte können sich entweder ausdehnen über die gesamte Breite des Browsers oder so wie hier mittig platziert werden und nur so breit sein wie im Design eingestellt.
Die restlichen Inhalte auf dieser Seite sind lediglich Musterbilder und Texte. Damit wollen wir dir zeigen, wie so eine mit Reihen gestaltete Webseite aussehen kann.
Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Kochen ist Leidenschaft
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et eaipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam
Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Das Beste kommt zum Schluss
Lor em ip sum do lor sit amet, conse tetur sad ipscing elitr, sed diam nonumy
Lor em ip sum do lor sit amet, conse tetur sad ipscing elitr, sed diam nonumy
Lor em ip sum do lor sit amet, conse tetur sad ipscing elitr, sed diam nonumy
Lor em ip sum do lor sit amet, conse tetur sad ipscing elitr, sed diam nonumy
Lor em ip sum do lor sit amet, conse tetur sad ipscing elitr, sed diam nonumy
Neugierig?
Vielleicht mal ein Video ansehen?
Hier ist nur etwas weißer Raum, mehr nicht...
Headline
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum.